目录
概述
学习任何一种编程语言,调试(debug)都是必须掌握的技能。
Node.js 的调试,我觉得有几个比较好的选择,我分开用三篇文章来说明:
调试工具对比
| 调试工具 | 特点 |
|---|---|
| chrome devtools | 依赖少,原生支持 |
| vscode | 方便,编码,打断点,调试都在一个工具完成 |
| webstorm | 最方便,功能强大,jetbrains 系列 IDE 统一体验 |
本文描述如何使用 vscode 来调试 Node.js。
示例项目
让我们使用一个真实的小项目来调试,更贴近实际
这里是我用 Node.js 写的一个便签程序,只有两个 js 文件,功能是对便签的增删改查。
把它克隆下来:
git clone git@github.com:huahuayu/node-cli-example.git
cd node-cli-example
我们只执行一个功能:增加一个便签,标题为 note1,内容为”a lovely day”
node ./bin/note add --title=note1 --body="a lovely day"
输出应该为
note is added successfully! view at /tmp/note.json
说明便签已经添加成功,且已写入/tmp/note.json文件
再次执行同样的添加便签的命令,会报错duplicate title!,说明便签标题重复了,不能添加重复的标题。
$ node ./bin/note add --title=note1 --body="a lovely day"
duplicate title!
我们就来试着调试一下这个错误,看下它是怎么报出来的
背景知识 – Node.js 调试的基本原理
请参考上一篇文章《Node.js 调试指南-chrome devtools》,本文不再赘述。
使用 vscode 调试
现在我们使用vscode来调试
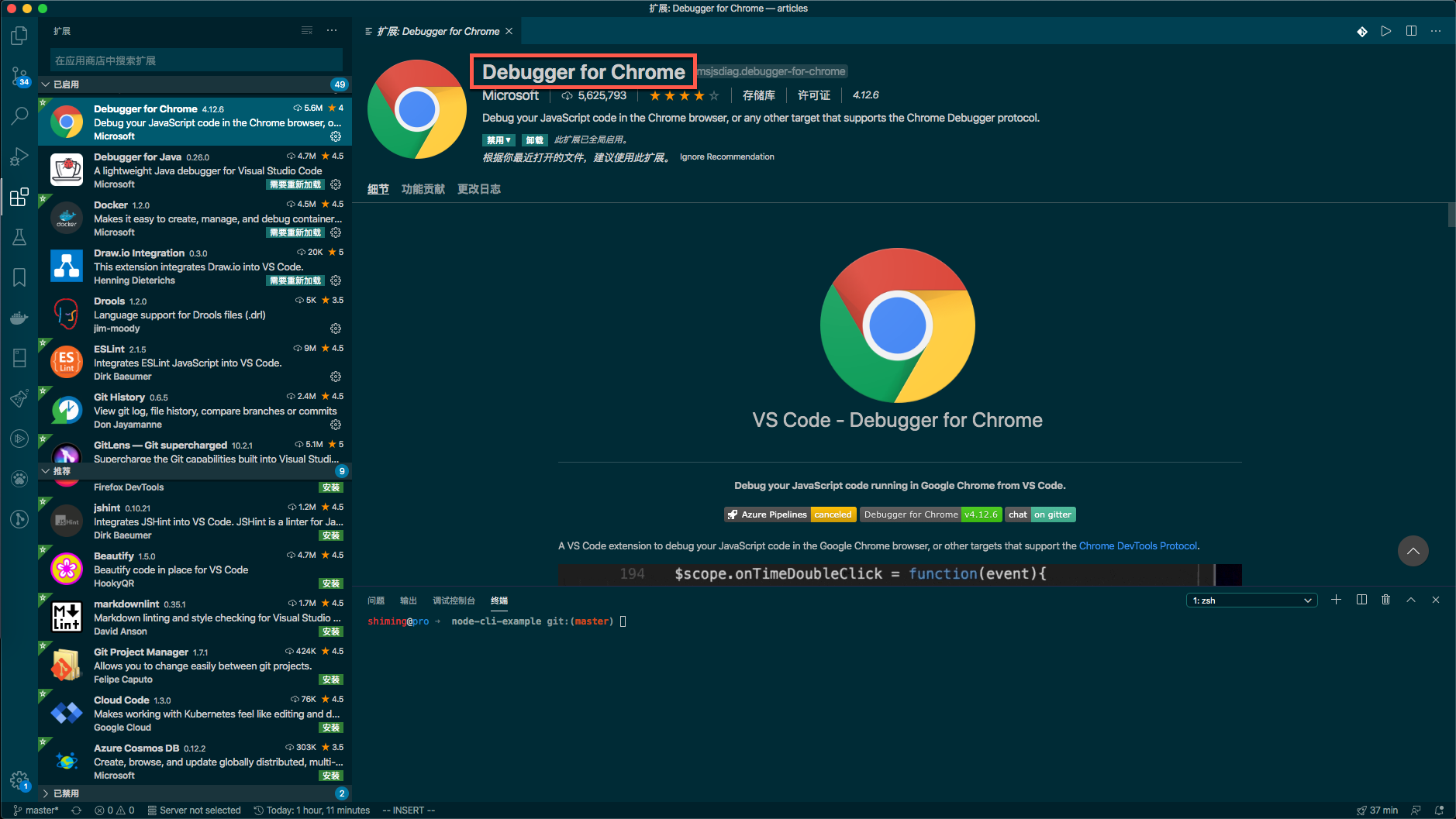
step1: 安装 Debugger for Chrome 插件
这个插件的功能为:
- 设置断点,可以在源文件上直接打断点
- 提供变量 watch
- 提供控制台

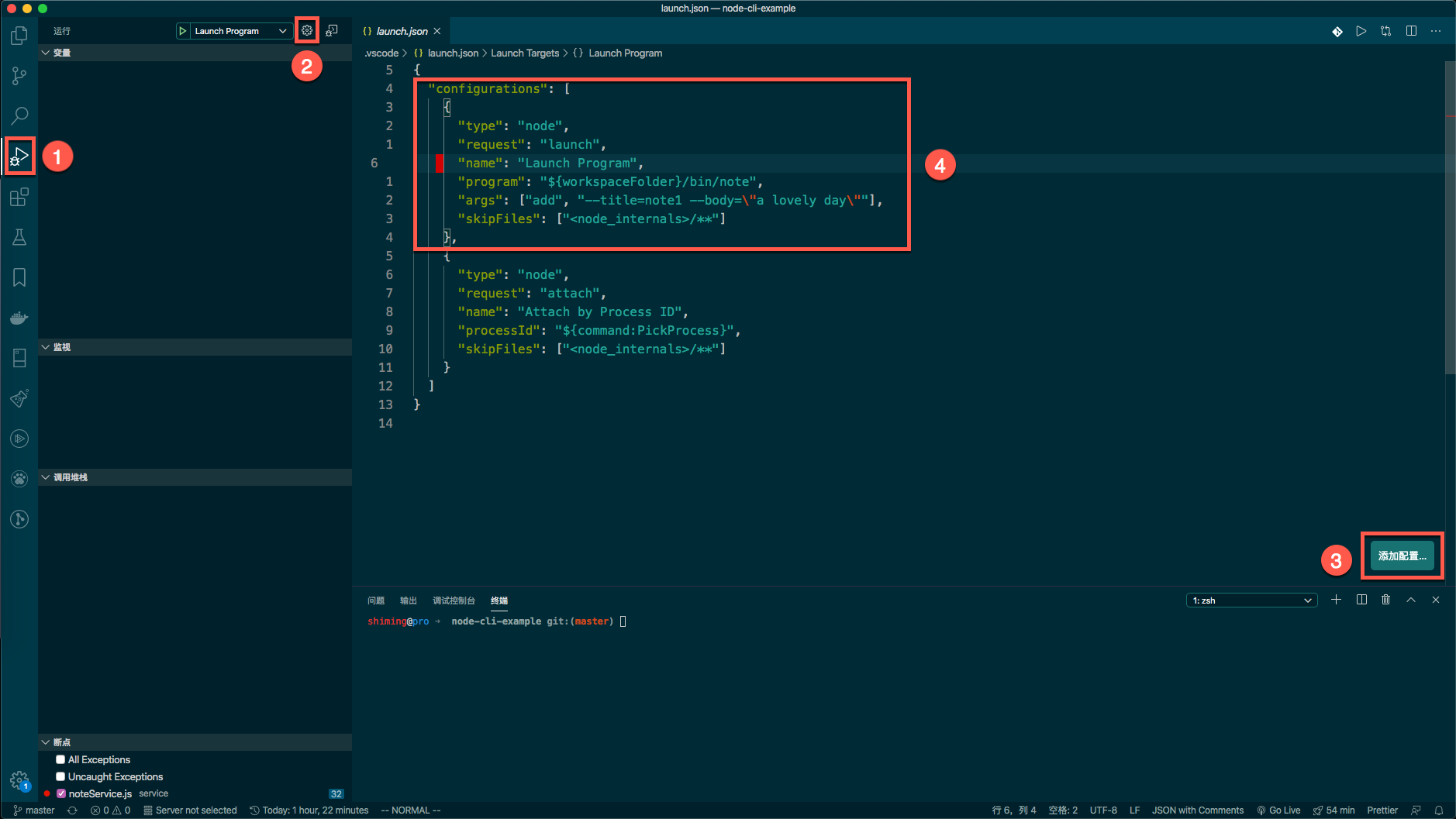
step2: 配置 debugger
vscode 自带调试器,可以调试很多程序,但是需要通过 json 来配置。

结合上图说明:
- 点击运行调试的按钮
- 点下配置按钮
- 点击添加配置,在菜单中选择选择 Node launch program
- 修改
program参数,指定入口程序 - 增加
args参数(因为本例子是带命令行参数的),["add", "--title=note1 --body=\"a lovely day\""],command 和 option 必须分开用逗号隔开写 - 其他参数的含义:
type程序类型,request指调试的方式是启动一个新程序(launch),还是调试一个已经启动的程序(attach),name是配置名
参数还有很多,详细请参考 vscode 官方文档 Launch configuration attributes
最终我们配置如下
{
"configurations": [
{
"type": "node",
"request": "launch",
"name": "Launch Program",
"program": "${workspaceFolder}/bin/note",
"args": ["add", "--title=note1 --body=\"a lovely day\""],
"skipFiles": ["<node_internals>/**"]
}
]
}
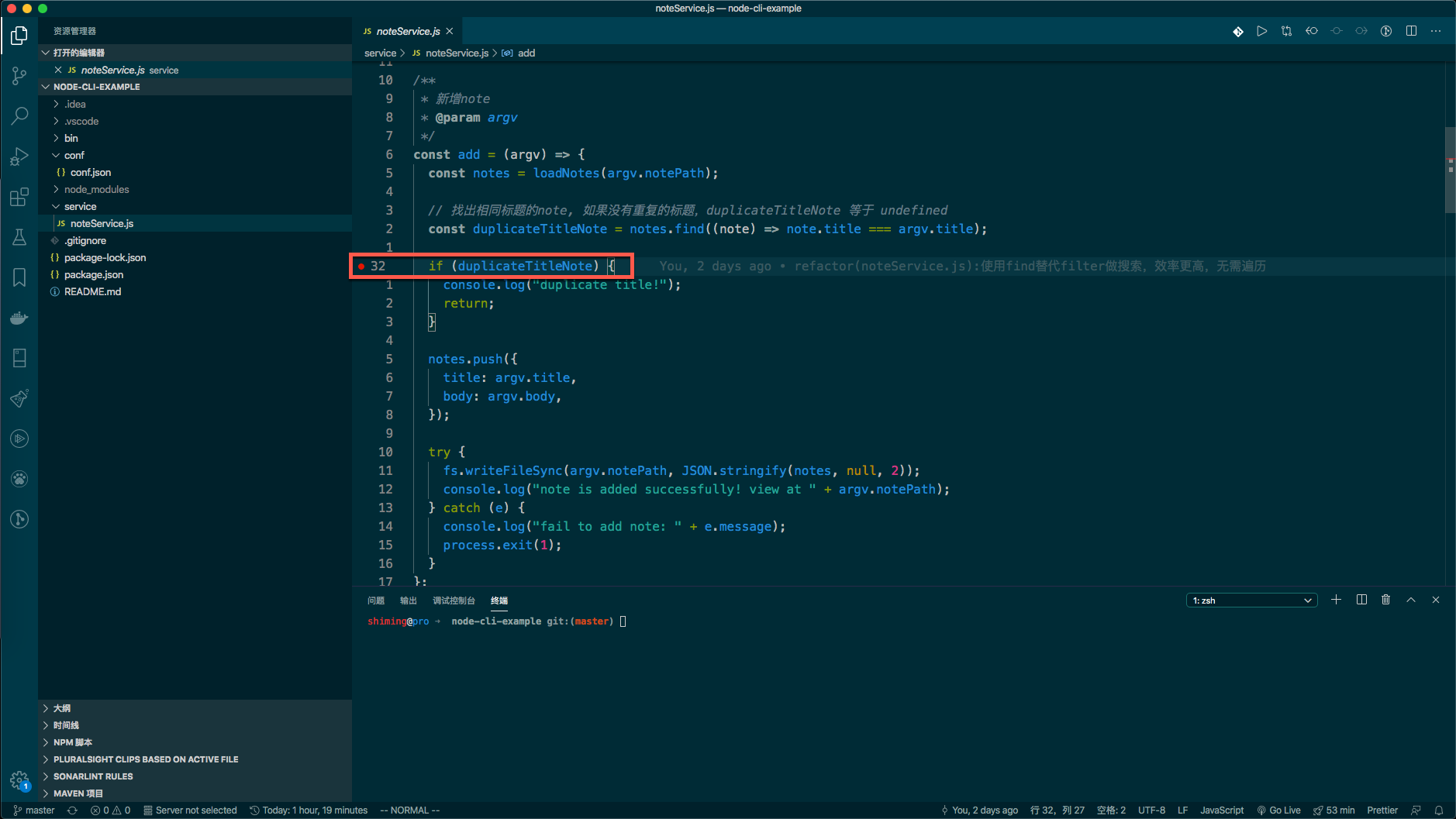
step3: 打断点
打开service/noteService.js文件,在错误信息duplicate title!报出来的地方打一个断点。

加了这个断点后,等会调试时程序运行到这里就会停住。
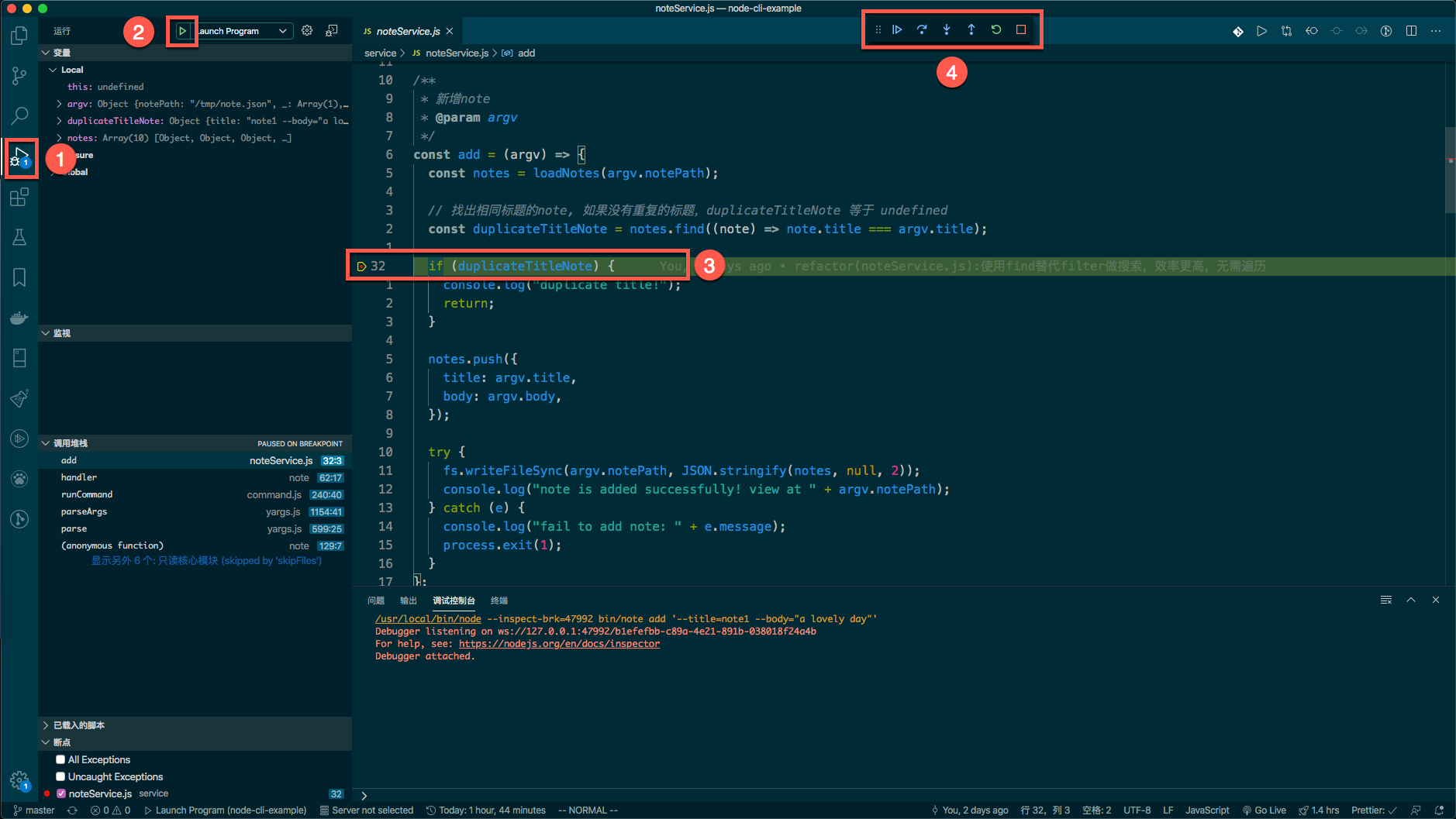
step4: 发起调试
调试步骤,结合图片看:
- 切换到运行/调试视图
- 点击运行按钮
- 程序会运行到断点位置
- 通过浮动的运行工具栏来单步调试、恢复运行、或者终止调试

 刘世明的博客
刘世明的博客







最新评论